こんばんは!Pineです。
とうとう......とうとうHSP Dishの正式版が公開されました!!!
これでHSPでiPhoneアプリを書くことができます!!!
使い方と詳細は以下から..........
HSP Dishとは、HSPというWindowsプログラムを作るための、とても簡単な
言語を使って、iPhoneアプリを作れるようになる仕組みのことです。
これが普及すれば、そうとうiPhoneアプリの開発の敷居は下がりますよ。
それだけ素晴らしいツールです。
 |
| HSPで作ったアプリを動かす様子 |
簡単に使い方を説明します。
まず、HSP Dishを使える条件としては、
・Macを持っていて、Xcode3以上がインストールされている(もしくはする)
・最新版HSPを動かすWindowsを持っている
・iPhoneかiPod touchを持っている
・Appleとデベロッパー契約を行っている
(または契約しなくてもiPhoneアプリを作れる方法を知っている)
の4つです。
これらを満たしていれば、すぐにHSP Dishを使って開発を始められます。
まずはサンプルのブロック崩しをビルドしてみましょう!
1、Windowsに最新HSPをダウンロードしてインストールする
2、HSPをデスクトップにできているアイコンから起動する
3、一緒に開くちっちゃい画面から「hsp3dish」という項目を探し、中の
block3を選択し、表示されるeditを押す
4、編集画面にHSPのソースが表示されるので、左上の「ファイル」から、
名前を付けて保存でデスクトップなどわかりやすいところに保存し直す
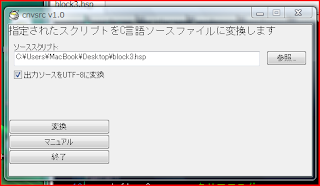
5、編集画面の「ツール」から「指定したファイルをCソースに変換」を
選び、参照から先ほど保存したファイルを選び、出力したファイルを〜に
チェックをつけて、変換ボタンを押す
6、無事成功すると、HSPのソースと同じ場所に「block3.cpp」が出来上がる
ので、それをUSBに入れるなり、アップロードするなりしてMacに移す
〜ここからMacの作業〜
7、Xcodeを起動して、新規プロジェクトから「Windows based Application」
を選択して、わかりやすい場所にプロジェクトを作成する
8、ここからダウンロードしたファイルを展開して「iHSP10」を取り出し、
作成したプロジェクトと同じディレクトリに配置する
9、プロジェクトを右クリックして、「追加」→「既存のファイル」を選択し、
iHSP10のフォルダをまるごと追加する
10、プロジェクト名AppDelegate.mを開いて編集する
::Xcode4の場合::
- (BOOL)application:~{
のあとに続けて、以下のコードをコピペする
//ビューの生成と追加
HspView* view=[[HspView alloc] initWithFrame:CGRectMake(0,0,320,480)];
[view startFrame:60];
[view clsMode:1 color:0xffffff];
[self.window addSubview:view];
[view release];
::Xcode3の場合::
- (void)applicationDidFinishLaunching:〜{
のあとに続けて、以下のコードをコピペする
//ビューの生成と追加
HspView* view=[[HspView alloc] initWithFrame:CGRectMake(0,0,320,480)];
[view startFrame:60];
[view clsMode:1 color:0xffffff];
[self.window addSubview:view];
[view release];
11、ソースの先頭に以下のソースをコピペする
#import "../../iHSP10/Classes/HspView.h"
12、ビルドして進行又はRunを押して実行!!
動きました!!!
ちなみに、上の画像は少しソースをいじったものになります。
普通にビルドされた方なら分かると思いますが、ステータスバーのせいで
スコアが見えないんですよね。
ですから、全体的に10ピクセルだけ高さをさげて対処しました。
方法は、
//ビューの生成と追加 HspView* view=[[HspView alloc] initWithFrame:CGRectMake(0,0,320,480)]; [view startFrame:60]; [view clsMode:1 color:0xffffff]; [self.window addSubview:view]; [view release];
の部分の赤字部分を10に変更するだけです。
詳しい方法は公式マニュアルサイトに書いてありますので、みてみてください。
読んでいただければわかると思いますが、結構手順は簡単です。
HSPも簡単です。
つまり何かって。
iPhoneアプリ作るのは、
もうすっごく簡単になりました。
この機会に、いままで遠ざけていたiPhoneアプリ開発をはじめてみては
いかがでしょうか。
楽しいですよ。実機で動くのは。
ではー。



 21:21
21:21
 mikan
mikan









 Posted in:
Posted in: 









0 コメント:
コメントを投稿