こんにちは。ひつぶですー
講座以外の記事書きすぎですね、反省してません。
今までの復習をやっていきたいと思います。そして、付け足しなどを行いたいと思います。
発展、と書いてあってもかなり大切です。可能な限り覚えましょう。
というか、こっともごちゃごちゃしそうなので、サイトの方にまとめる予定です。
しばらくはこっちです。
現在作成中につき説明が不十分な部分があります
命令or関数 p1,p2...
p1:○○
p2:○○
...
ってかんじでやっていきます。
-------------------------------------------
mes "mozi"
mozi
ここにウィンドウに表示させたい文字を入力します。
-発展1-
mes "ここは一行目 \n ここは2行目になる"
解説
中に「\n」というおまじないを入れると、改行してくれます。
-発展2-
mes {"こうすると、とても簡単に改行できます。
ここは2行目です
ここは3行目になります。うまく活用しましょう"}
解説
いりませんね。「\n」も後々大切なので、両方覚えておきましょう。
-------------------------------------------
color p1,p2,p3
p1,p2,p3
ここには0~255のそれぞれR,G,Bの輝度を入力します。
Rとは赤色(Red)、Gは緑色(Green)、Bは青色(Blue)です。
0で一番暗く、255で一番明るくなります。
-例-
color 0,0,0 //黒色
color 255,255,255 //白色
color 255,0,0 //赤色
color 0,255,0 //緑色
color 0,0,255 //青色
-発展1-
palcolor p1
p1:パレットコードを入力します。
HTMLなんかに使うアレですね。#000000で黒色に、#ffffffで白色になります。
-発展2-
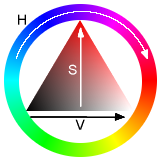
hsvcolor p1,p2,p3
p1:HSV形式 H値
p2:HSV形式 S値
p3:HSV形式 V値
それぞれ色相、彩度、明度のことです。
よく見るのは丸の中に三角形があるやつでしょうか。
pos p1,p2
p1:カレントポジションのX座標
p2:カレントポジションのY座標
解説
メッセージ表示(mes)やオブジェクト表示(button,mesboxなど)を表示させたい
座標を表示します。Xは一番左が0,Yは上が0になります。
-------------------------------------------
font "fontname",p1,p2
fontname:指定したいフォント名を入力します。
MS ゴシック、MS 明朝、Impact など
p1:フォントの大きさを入力します。
p2:フォントスタイルを入力します。
1→太文字 2→イタリック 4→下線 8→打ち消し線 16→アンチエイリアス
-発展1-
p2のフォントスタイルでは次のように設定できます
font "impact",20,2+4
こうすると、イタリック体で下線があるスタイルで設定できます。
便利ですので覚えておきましょう。
-発展2-
sysfont p1
p1:システム標準のフォントを選択します。
0→HSP標準 10→OEM文字セットの固定幅フォント
11→Windows文字セットの固定幅システムフォント
12→Windows文字セットの可変幅システムフォント
13→標準システムフォント
17→GUIデフォルト
-発展3-
objmode p1,p2
p1:オブジェクトフォント設定
p2:フォーカス移動キー設定
ボタン、メッセージボックスなどのオブジェクト制御命令に使用されるスタイルを設定します。
p1のモード設定では
0→HSP標準フォントを使用
1→GUIデフォルトフォントを使用
2→font命令でセットされているスタイルを使用する
-例-
font "Impact",15,1
objmode 2
button "あいうえお",*test
*test
----
やれば分かるようにボタンのスタイルが変更されていますね。
これを知ってると何かと便利すぎます。
p2の設定では、「Tabキー」を押したときに起こるフォーカス移動を
有効にするかどうかを決めます。
0→無効
1→有効
-------------------------------------------
screen p1,p2,p3,p4,p5,p6,p7,p8
p1:ウィンドウID
p2,3:初期化する画面X、Yサイズ
p4:初期化する画面モード
p5,6:ウィンドウの配置X、Y座標
p7,8:ウィンドウのX、Yサイズ
ここの説明は第3回でしています。そちらをどうぞ。
-発展1-
buffer p1,p2,p3,p4
-発展2-
bgscr p1,p2,p3,p4,p5,p6,p7,p8
-発展3-
width p1,p2,p3,p4
-------------------------------------------
現在作成中の記事です。説明が不十分な部分があります。



 23:52
23:52
 Hitsub / ひつぶ
Hitsub / ひつぶ


 Posted in:
Posted in: 








0 コメント:
コメントを投稿